 Online marketing is possible with a website and online presence strategy. This is because it helps to establish your business’s credibility. The presence of a website not only lends legitimacy to your organization but also creates the idea that it is larger and more successful than it is. Many people spend most of their time on the internet, and it’s little wonder. This could be for various reasons, including purchasing a product, using a service, reading a blog, or having fun. Businesses have also shifted online, given the amount of time individuals spend online. For business owners of any size, having a website and a social media presence has become essential. You may be losing out on many potential clients online if you do not have a website. To expand your business, you must understand the necessity of having a website.
Online marketing is possible with a website and online presence strategy. This is because it helps to establish your business’s credibility. The presence of a website not only lends legitimacy to your organization but also creates the idea that it is larger and more successful than it is. Many people spend most of their time on the internet, and it’s little wonder. This could be for various reasons, including purchasing a product, using a service, reading a blog, or having fun. Businesses have also shifted online, given the amount of time individuals spend online. For business owners of any size, having a website and a social media presence has become essential. You may be losing out on many potential clients online if you do not have a website. To expand your business, you must understand the necessity of having a website.
Designing a website has been easier over the years, thanks to better software and tools. Because of technological advancements, many firms are now seeking ways to deliver software solutions for their consumers. So, these organizations need well-designed websites that are optimized for their clients.
As a result, it is the web designer’s responsibility to employ the appropriate web design tools to produce a website appropriate for the firms or businesses.
With the introduction of new services and software possibilities, web design has become significantly less difficult.
A long time ago, web designers were forced to grapple with creating long lines of code, almost like writers slogging it out attempting to provide their finest dissertation writing service simply because they were trying to build a website.
That is no longer the case.
These days, thanks to the abundance of web design tools available, you can more quickly actualize your creative and distinctive design ideas without feeling stressed about the process of creation. With tools that provide you with the proper basis to communicate your ideas, your task will be made easier.
Despite a large number of design alternatives available to site designers, here are my recommendations for the finest web design tools to use in 2021.
1. WordPress
WordPress is, without a doubt, one of the best and most well-known web design tools available on the market. The company has been at the forefront of the website design market for a long time, and it continues to make waves and set the standard for many other design tools. This tool comes with over a thousand pre-installed themes and plugins, providing users with a wide range of alternatives from which to choose and install, edit, and optimize their websites in a way that best meets their preferences and requirements. It should come as no surprise that WordPress runs 27 percent of all websites on the internet and has a 76 percent market share in the world’s content management system. Therefore, when it comes to building, customizing, enhancing, and optimizing the websites that designers create, WordPress plugins are crucial.
2. Invision Studio
There are no comparable capabilities or apps available for this wonderful user interface tool. As a result, many web designers have already hailed it as a full package and the best tool for developing a website. The remarkable capabilities of InVision Studio assist the designer in creating website interfaces that are both user-friendly and visually appealing and ensuring that the overall website is responsive and collaborative.
InVision Studio has another outstanding feature: rapid prototyping. This capability allows web developers to construct web transitions that are both complicated and innovative at the same time.
3. Photoshop
For web designers, this is perhaps the most effective tool in the Adobe suite. Photoshop is the appropriate tool for you if you are a creative web designer. In your design project, you can create amazing prints and patterns using unlimited color combinations and gradients. Due to the fact that you’re making digital artwork based on what you’ve created, using this tool helps you make authentic websites. However, if you’re learning how to create websites, this may not be an ideal tool. The expertise of Photoshop allows you to produce beautiful and authentic designs far more rapidly and efficiently when compared to other web design applications.
4. Proofhub
Proofreading is something that web designers often overlook during the web design process. Before settling on a final design, web designers must go through several layers of review. As a result, many designers neglect the proofing process, which is why ProofHub is the best web design tool for helping you organize all activities linked to your job. Despite the fact that it isn’t a website-building tool, it might be a great tool for designers who want to communicate and edit easily. Furthermore, the necessity to meet or send regular emails during the project speeds up the completion of your website design project.
Teams can more easily communicate about essential adjustments, such as text positioning or color additions.
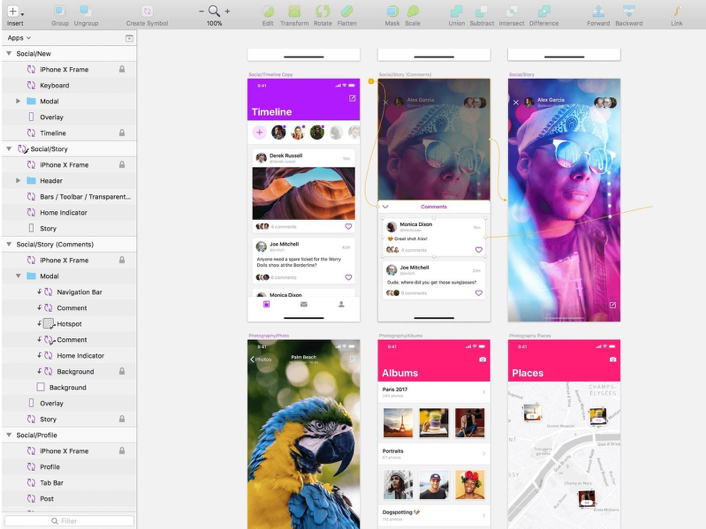
5. Sketch
A third prominent web design tool is Adobe Illustrator, mostly used to create vector UI designs. As long as online stores and enterprises require high-fidelity interfaces and prototypes, Sketch is a crucial tool. It is also vital to note that the Symbols feature of this tool allows the designer to create reusable UI materials and pieces. As a result, this functionality is crucial for designers to maintain a consistent interface. A clickable prototype can also be exported from Sketch. When dealing with vector drawings and images, this makes your job easier to manage.
Simple to use, vector-based application with short documents makes it easy to handle processes. With a small charge, a simple user interface, and a grid system built-in, it’s quite easy to use.
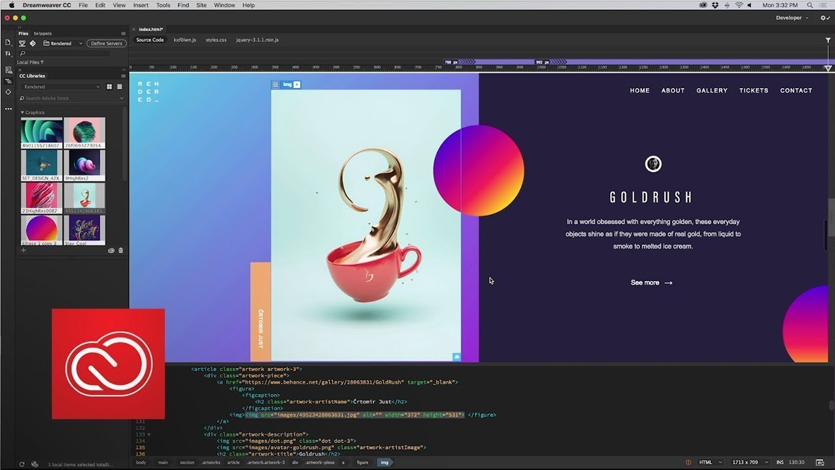
6. Adobe Dreamweaver
Using this tool, you may immediately code the design you desire for your website without having extensive programming skills. Users will find it easy to learn because it relies heavily on HTML editing and visual editing. You will have to code your website design, so you will have to put in more work when designing. If you want to see it that way, it can be both positive and negative. Rather than working around someone else’s design specifications with a ready-made design template, this tool allows you to generate the exact appearance you want. This tool can develop a responsive design, which is an excellent feature. This means that you may develop a website that is optimized for mobile devices, as well as desktop computers, without hurting the user’s experience.
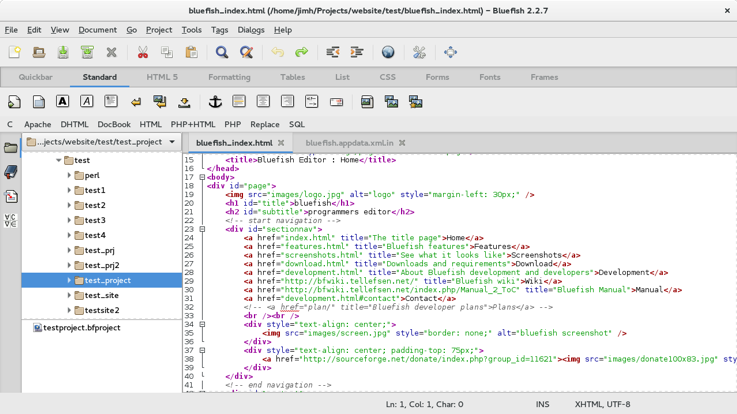
7. Bluefish
This is without a doubt one of the tiniest website design tools you will encounter as a designer. The installer package is approximately 53 MB in size and takes only a few moments to install. This simple design tool is ideal for beginners due to its text-only interface, which aids in the creation of cleaner scripts, and some of its features, which include syntax highlighting, a toolbar, and a customizable menu. While bluefish is primarily concerned with HTML, it also supports various additional languages, including JavaScript, Java, PHP, SQL, CSS, and XML. Additionally, it includes a search function that can handle many documents concurrently, allowing you to search for text across multiple design projects.
8. Google Web Designer
Google’s web designer tool is generally utilized with HTML5, CSS, and JavaScript to build interactive content. Therefore, its main purpose would be to create adverts. This can be done using a user-friendly graphical user interface (GUI). There is a timeline in the windows that illustrates the 3D elements of the project, as well as 3D animations, basic shapes, and covering text. An additional panel on the right side of the screen gives you extra options, including color choices, to fine-tune your design. Besides the video and picture components, this program provides a library that contains other advertising-related components. It is possible for advanced users of this program to move between the ‘design’ and ‘code’ views. Not only advertising but also more complicated features can be created with this tool. However, this is only possible for individuals who have the necessary knowledge and are familiar with the instrument. This web design software is still in its infancy, and you may have trouble viewing HTML files that were not made using it. There are still certain features that are missing from it.
An online preview option is available, so you may view the project you’re working on using your default browser. Automatic publishing is also possible.
Bringing the Web Design Tools for 2021 to a close
Every one of the web design tools listed above has its own set of distinguishing characteristics that distinguishes it from the others. However, in general, the characteristics that keep a design tool viable for years are its user-friendliness, rapid prototyping, and ease of usage. And that is exactly what these web design tools make available to their customers.
 About the Author: I am Harry Parker, a business owner as well as a stock market expert. I have explored different fields for quite a long time now. Depending on that knowledge and experience, I have written this blog post on the Forex market. I hope you will like it. looking forward to hearing from you at the earliest. You can visit our website as well at https://www.mahabalventures.com/
About the Author: I am Harry Parker, a business owner as well as a stock market expert. I have explored different fields for quite a long time now. Depending on that knowledge and experience, I have written this blog post on the Forex market. I hope you will like it. looking forward to hearing from you at the earliest. You can visit our website as well at https://www.mahabalventures.com/
The post 8 Must-Have Web Design Tools for 2021 appeared first on Succeed As Your Own Boss.
Read more: feedproxy.google.com