When you read about graphic style, you most likely got a great deal of theory on fundamental style concepts and how to use conventions that assist you interact well aesthetically. Then you really began utilizing software application to style—– and it'&#x 27; s an entire various story. Little things get you stuck in the procedure, and you waste time on basic jobs.
I talked to a few of the online marketers and designers I deal with at ManyPixels , a limitless graphic style service with a 30+ strong group. I didn'&#x 27; t desire broad strokes guidance, however app-specific suggestions—– something that provided a Eureka! minute the very first time they did it. And after that, obviously, I included my own finest guidance as a material author who demands graphics every day.
So whether you'&#x 27; re beginning your profession as a designer or merely DIY-ing your marketing properties in style software application , I hope you discover these ideas handy.
1. Prevent Illustrator for heavy images
This is a pointer from a customer—– me. A typical concern I'&#x 27; ve had in dealing with designers and buying marketing products is that they send me sneak peeks, drafts, and even last styles in Illustrator file format (. ai). Here'&#x 27; s why it &#x 27; s a trouble.
These files can just be opened in their particular software application. Illustrator isn'&#x 27; t complimentary, so it'doesn &#x 27; t make much sense for me to own the app simply to be able to open files.
. ai files including images are substantial. When you &#x 27; re sending out e-mails backward and forward with your designer, and each file is larger than 500 MB, it takes so long. (Not to point out that, once it'&#x 27; s lastly downloaded, you recognize you can'&#x 27; t even open it without the software application ). That likewise indicates they &#x 27; ll load gradually on sites and social if they'&#x 27; re not enhanced.
Even designers will have a tough time modifying images in.ai format—– Illustrator doesn'&#x 27; t offer well with images or pixels in basic. That indicates you may experience an abrupt crash or low efficiency while conserving.
2. Prevent Photoshop for logo style
When I asked among our brand name designers what his pointer is, he instantly reacted: “” Photoshop isn'&#x 27; t the ideal software application for logo designs.” He described that Photoshop deals with pixels, and as soon as you set the preliminary element ratio or resolution in it, you can'&#x 27; t upscale or downscale any even more without extending the preliminary pixels and jeopardizing the appearance of the logo design. Logo designs need to be versatile in size, considering that you require to be able to use them to whatever, from small service cards to your site—– so this won'&#x 27; t work.
Photoshop likewise does not have a great deal of important tools for producing customized shapes and precise curves. Plus, it makes coloring your customized style a lot more tiresome because the software application has a dull color management system. That'&#x 27; s why our brand name designer advises Illustrator for logo designs rather: transforming your logo designs to CMYK (which are print-ready colors: cyan, magenta, yellow, and secret) needs a great deal of additional actions in Photoshop.

Photoshop working files (called raster files) aren'&#x 27; t vectors, which is why they'&#x 27; re not versatile in other files. Their recreations can be pixelated when resized or have entirely various colors that aren'&#x 27; t lined up with the brand name book.
3. Usage InDesign for publication style
Here'&#x 27; s an idea from among our designers that works primarily on publications: produce publication style in InDesign.
InDesign, according to him, is the very best tool when it pertains to developing pages and developing visual designs that can be utilized for both print and digital media. This software application has the tools to deal with various typography and big parts of text and can handle connecting files (for instance, images) from other software application. You can produce vector images that you require in Illustrator, and quickly import them to InDesign.

Another terrific advantage is that InDesign'&#x 27; s design and grid choices are developed for publications, so you put on'&#x 27; t requirement to by hand change whatever to fit. It likewise has a master page system, making changing visual components much faster than many other programs.
4. Don'&#x 27; t usage Photoshop for mobile and website design
For many UX/UI and item designers, it'&#x 27; s crucial to understand the exact margin in between each element. Our item designer discusses that Photoshop does not have the functions for that, and although there'&#x 27; s a ruler function, it'&#x 27; s hard to understand the specific measurements and varieties of margins.
Product and UX/UI designers require to handle a great deal of possessions. Whatever you view as a component in an ended up software application or web item, such as typography, colors, and iconography, requires to be contributed to the design, and being not able to connect it straight will take a long time.
These properties ought to likewise be conserved and prepared to be recycled for other styles, however Photoshop doesn'&#x 27; t have that type of a library. That suggests that you need to include them each time you require them once again.
Instead, our item designer recommends utilizing software application particularly produced for item style, such as Figma, which lets you recycle possessions. It likewise lets you share your development and work together in genuine time.
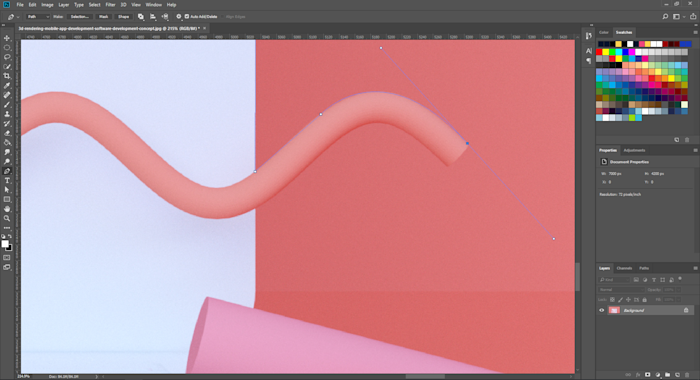
5. Utilize the Photoshop pen tool for image adjustment
Photoshop may not be cut out for some jobs, however it'&#x 27; s still among the very best and most extensively utilized style tools.

Often in digital and print advertisements, you'&#x 27; ll see fantastic image controls and collages comprised of various components. According to our marketing style professional, the Photoshop pen tool is best for the task. It has a high knowing curve, once you get a manage on it, it'&#x 27; s extremely versatile and enables precise choice. It can likewise be utilized to develop vector courses or shapes.
Everyone has their own choices when it concerns develop software application, however I hope these ideas can assist you prevent some typical mistakes. Bear in mind that there are lots of style tools out there, and every one serves a various function, so you shouldn'&#x 27; t restrict yourself to simply a couple of programs. Stay innovative—– and constantly available to finding out.
This was a visitor post from Stefanija Tenekedjieva, the lead material author at ManyPixels . Wish to see your deal with the Zapier blog site? Read our standards , and contact us.
.
Read more: zapier.com